Download the complete source code from http://udooz.net/index.php?option=com_docman&task=doc_download&gid=1&Itemid=5.
When Microsoft released its flavour of AJAX framework named “ASP.NET AJAX” as part of ASP.NET 3.0 preview, it does not have much competency when comparing with other AJAX frameworks. But when I evaluated ASP.NET AJAX 4.0, I was really inspired the new features that are completely focused your browser technologies such as XHTML and JavaScript. Really admired the effort done by ASP.NET AJAX team. There could not be any second opinion when you see the following features:
- Template based client side programming
- DataView and DataContext
- Live Data Binding
Template Programming
Template provides pattern to design a web UI form and enables to put placeholders for runtime data.
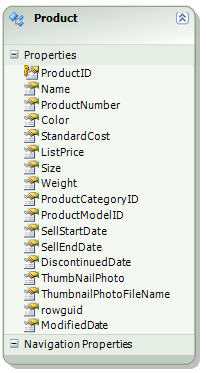
For example, I’ve designed a web page to display AdventureWorks database Product data through ADO.NET data service. The entity model (edmx) is

The service code is
1 2 3 4 5 6 7 8 9 | |
By ASP.NET templates, the page looks likes
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | |
I have used typical HTML table for displaying the data. You can see some new attributes in
and data place holders inASP.NET AJAX has defined a rich set of attributes and data placeholder patterns collectively called as expression language which are none other than X(HT)ML and JavaScript. Remarkable point here is its XHTML compliance, so these are not custom attributes in the regular HTML elements.
The class attribute of the
The fields or properties of a data item which is needed to be rendered on data place holders can be expressed by or { }.
DataContext
Template requires data for its place holders as contexts. The data context enables to bind any JavaScript array or objects to template.
The real power of data context is to interact with JSON/ATOM based web services.
ASP.NET AJAX provides two data contexts in MicrosoftAjaxAdoNet.js:
- Sys.Data.DataContext
- Sys.Data.AdoNetDataContext
The data context tracks all changes to the data automatically using new Sys.Observer object. AdoNetDataContext supports additional features for ADO.NET data services such as identity management, links and association between entity sets. The below code sample describes how to interact with AdventureWorks Product’s ADO.NET data service:
1 2 3 4 5 | |
The set_serviceUri() method is used to interact with WCF AJAX or ADO.NET data service. The initialize() method does initialization or invocation.
Data View
This is the fundamental component for templates to display data defined in System.UI.DataView. This is similar to server side data source component supports to bind any JavaScript object or array or to any ASP.NET AJAX component. It has two properties to bind a data set:
- data – to bind a JavaScript array or object
- dataprovider – to bind to a WCF service
The fetchoperation property is used to set which method needs to be invoked for fetching data. In the code snippet 1, I’ve set the dataContext declared in code snippet 2 as data source. To run this application refer the following ASP.NET AJAX client side libraries:
- MicrosoftAjax.js
- MicrosoftAjaxTemplates
- MicrosoftAjaxAdoNet
How does it work
The xmlns:sys declares the name space Sys for the entire page (Code 1. Line 2). The xmlns:dataview declares DataView control. A data view instance has been associated with
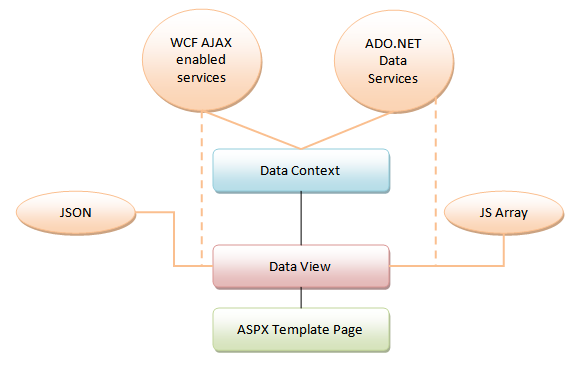
using sys:attach.The following figure shows the conceptual model of the template programming.

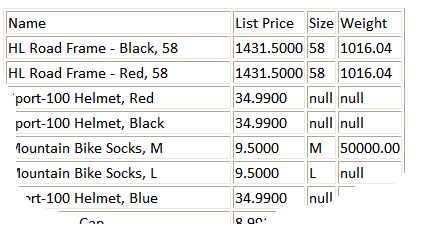
The output of the code is

Part 2 will explain the live data binding and master-detail display with more features in data view and data context.